博客搭建基础教程(一)
前言
- 博客搭建过程遇到任何问题,优先在本页面搜索,检查是否已经有该配置教程。
- 无法解决问题可以阅读Fomalhaut的博客或者官方搭建教程寻求解决方案。
- 你也可以在文章评论区留言,注意留言时请填写正确的邮箱以确保能收到站长的回复。
环境与工具准备
本教程面对的是Windows用户,博主也只在Windows环境下搭建
- 操作系统: Windows11
- NodeJs: v18.17.1 (LTS)
- Git: 2.39.1.windows.1
- Hexo: v7.0.0
- VSCode: v1.81.0
- GitHub 帐号
- 一个域名(强烈推荐买个域名)
- 云服务器(可选)
环境安装
NodeJS安装
- 打开Node官网,下载和自己系统相配的Node的安装程序,否则会出现安装问题。下载地址:https://nodejs.org/en/download/
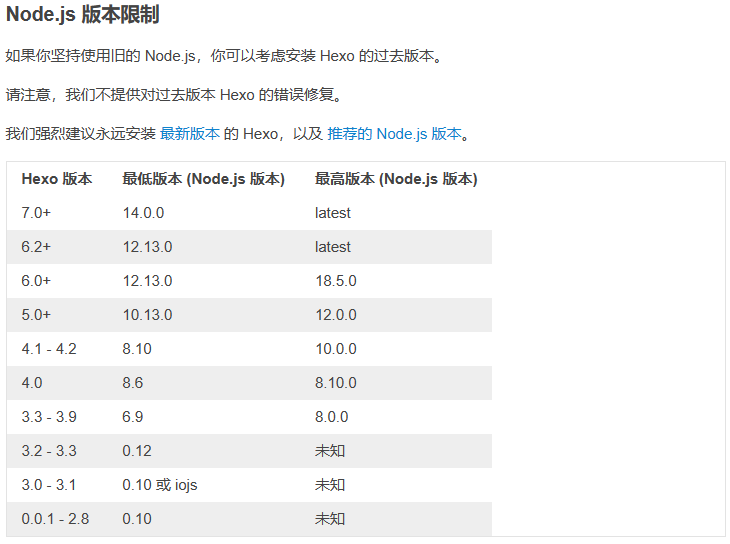
我个人的版本是 18.17.1,目前LTS版本已经更新到20.10.0,不同版本的NodeJS和不同版本的Hexo有兼容性问题。下图展示的是本本限制,这里也给到历史本本的下载地址https://nodejs.org/en/download/releases/。

下载后安装,安装的目录可以使用默认目录【C:/Program Files/nodejs/】,也可以自定义路径。
这个环境路径切换坑也很多,如果大家C盘空间足够可以直接装C盘,如果想切换其他盘或者把环境遍历切换到自定义路径也可以,具体教程百度(不过坑比较多就是了)!安装完成后,检查是否安装成功。在键盘按下win + R键,输入CMD,然后回车,打开CMD窗口,执行node -v命令,看到版本信息,则说明安装成功。
Git安装
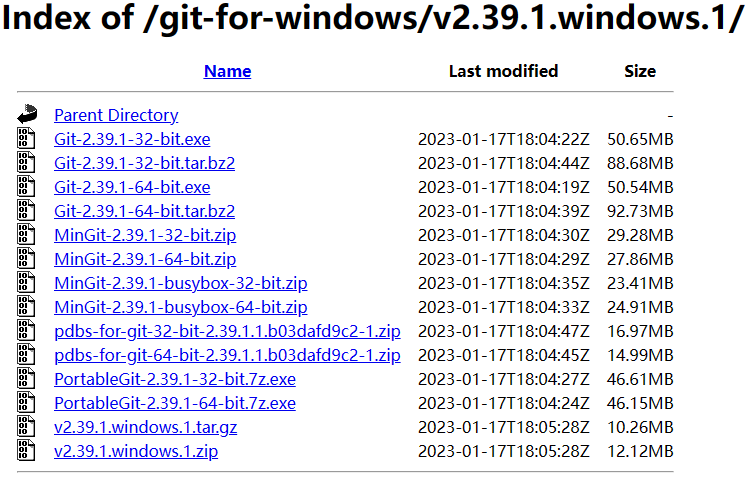
- 进入官网: https://git-scm.com/downloads,由于官网下载太慢可以通过淘宝的开源镜像下载网址:https://registry.npmmirror.com/binary.html?path=git-for-windows/v2.39.1.windows.1/ ,下载版本更具自己的需求选择即可。

下载后傻瓜式安装Git即可,安装的目录可以使用默认目录【C:/Program Files/Git】,也可以自定义路径。
点击电脑开始,或者鼠标右键菜单即可看见Git Bash。
Git CMD是windows 命令行的指令风格Git BashD是linux系统的指令风格(建议使用)Git GUI是图形化界面(新手学习不建议使用)
配置用户名和邮箱
1
2git config --global user.name "你的用户名"
git config --global user.email "你的邮箱"
安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1
npm install -g hexo-cli
安装完后输入hexo -v验证是否安装成功。
安装VSCode
去官网下载Visual Studio Code安装包。
下载后傻瓜式安装VSCode即可,安装的目录可以使用默认目录【C:/Program Files/Git】,也可以自定义路径。
GitHub账号与创建仓库
进入GitHub官网: https://github.com

点击右上角的 Sign up(注册)

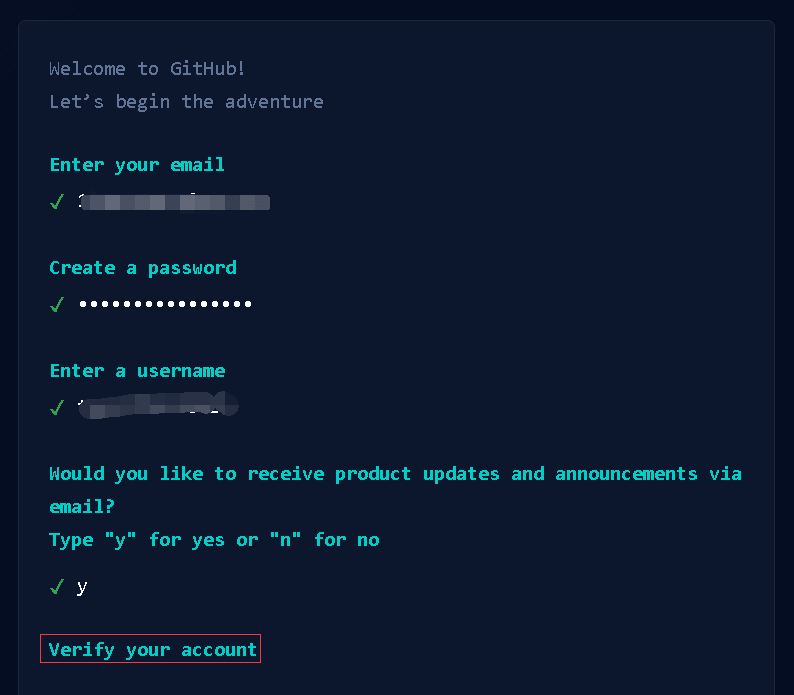
填写自己的邮箱、密码、用户名等信息,然后用邮箱验证即可完成。
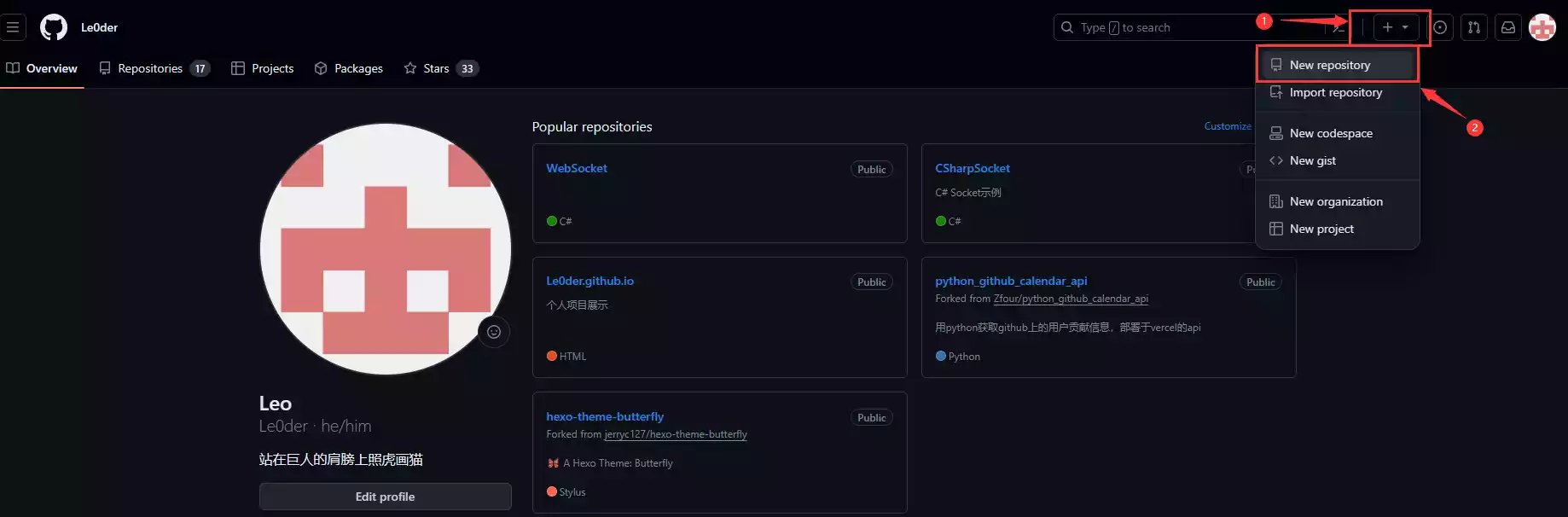
注册完成后,点击右上角的
+按钮,选择New repository,创建一个<用户名>.github.io的仓库。

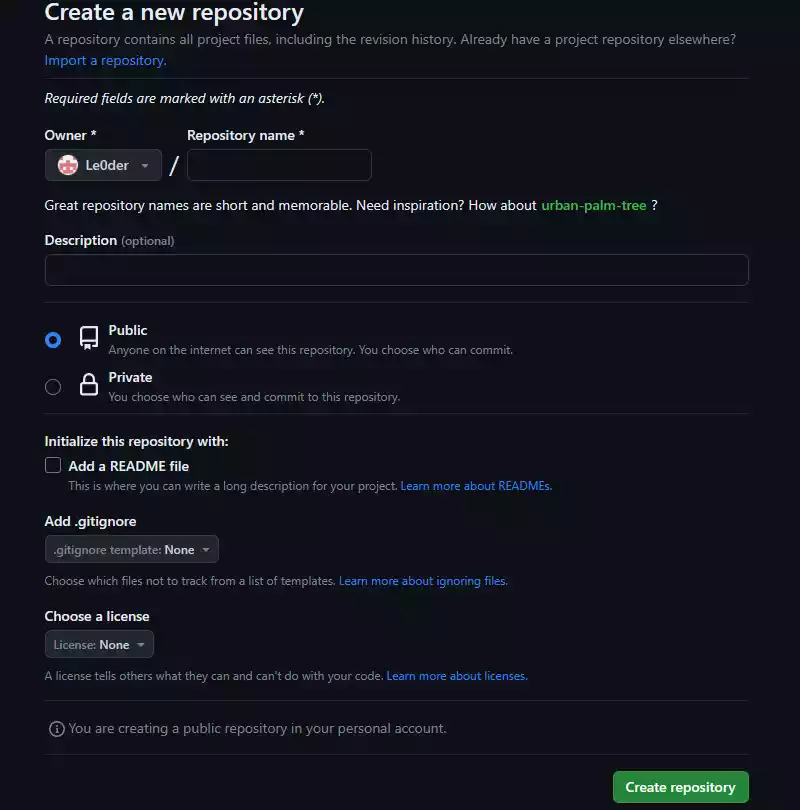
- 仓库的格式必须为:
<用户名>.github.io(注意:前缀必须为用户名,不要等后面404了再来为什么!!!) - Description:为描述仓库(选填)
- 勾选 Initialize this repository with a README 初始化一个 README.md 文件
- 点击 Creat repository 进行创建
- 仓库的格式必须为:
初始化Hexo项目
在目标路径(我这里选的路径为【E:\OtherProjects\GitHubProjects\】)打开cmd命令窗口,执行
hexo init初始化项目。1
hexo init hexo-theme-le0der
这一步执行完成之后会在【E:\OtherProjects\GitHubProjects\】文件夹下生成一个名称为【hexo-theme-le0der】的文件夹,【hexo-theme-le0der】这个是你博客文件夹的名字,你可以随便取名,这就是博客的根目录了。
进入
blog-demo,输入npm i安装相关依赖。1
2cd blog-demo
npm i初始化项目后,
blog-demo有如下结构:【node_modules】:依赖包
【scaffolds】:生成文章的一些模板
【source】:用来存放你的文章
【themes】:主题
【.npmignore】:发布时忽略的文件(可忽略)
【_config.landscape.yml】:主题的配置文件
【config.yml】:博客的配置文件
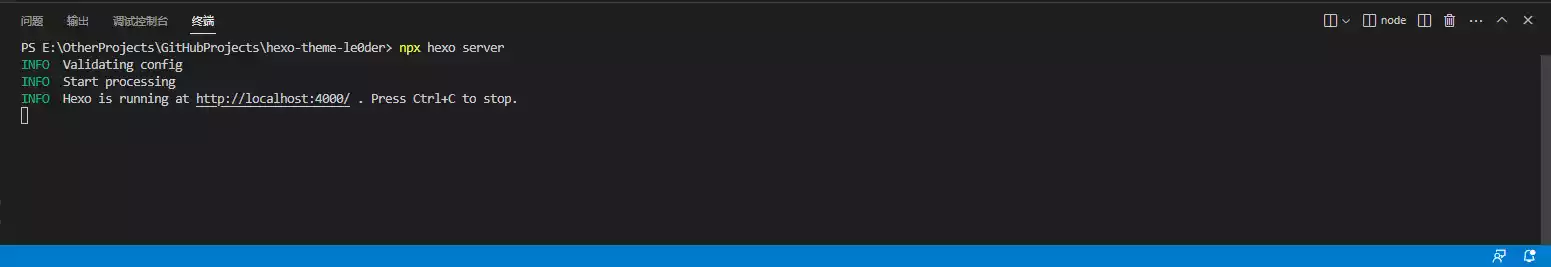
【package.json】:项目名称、描述、版本、运行和开发等信息输入hexo server或者hexo s 启动项目

上图展示的是我使用vscode执行的指令,hexo使用的是局部安装所以比上文指令多了
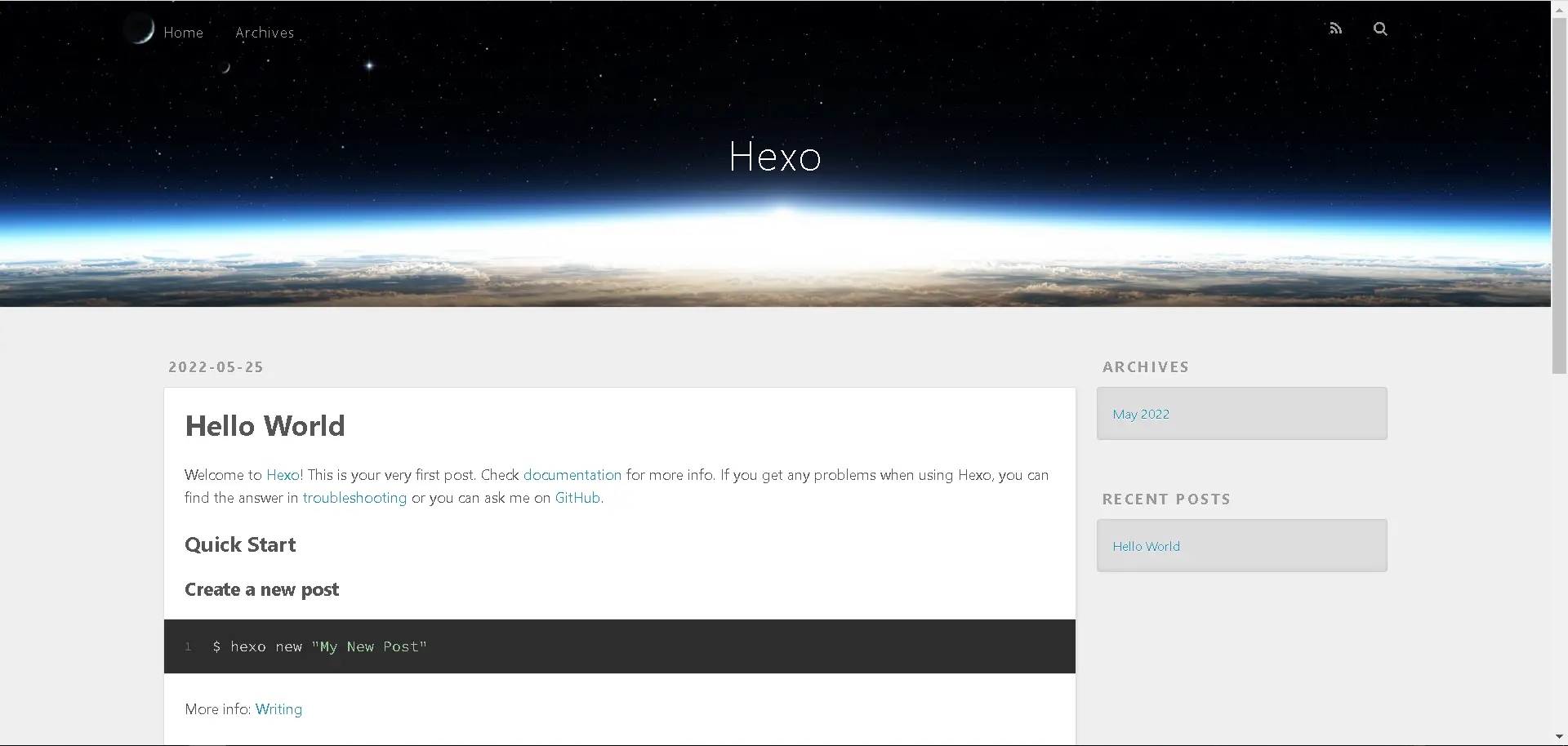
npx,按照上述教程安装的就按章上述指令就可以了打开浏览器,输入地址:http://localhost:4000/ ,看到下面的效果,说明你的博客已经构建成功了。

将静态博客挂载到GitHub Pages
- 安装 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
修改 _config.yml 文件
在blog-demo目录下的_config.yml,就是整个Hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。
修改最后一行的配置,将repository修改为你自己的github项目地址即可,还有分支要改为
main代表主分支(注意缩进)。1
2
3
4deploy:
type: git
repository: #上文提到的<用户名>.github.io格式的github仓地址
branch: main修改好配置后,运行如下命令,将代码部署到 GitHub(Hexo三连)。
1
2hexo clean && hexo generate && hexo deploy // Git BASH终端
hexo clean; hexo generate; hexo deploy // VSCODE终端- hexo clean:删除之前生成的文件,若未生成过静态文件,可忽略此命令。
- hexo generate:生成静态文章,可以用
hexo g缩写 - hexo deploy:部署文章,可以用
hexo d缩写

注意:deploy时可能要你输入username和password。
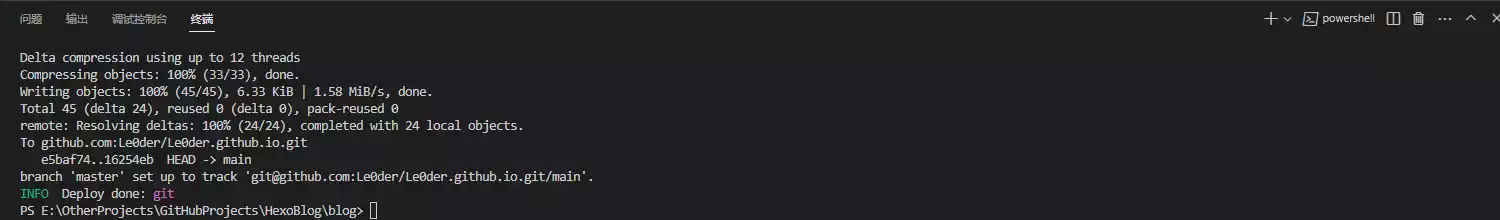
如果出现
Deploy done,则说明部署成功了。
稍等两分钟,打开浏览器访问:https://le0der.github.io ,这时候我们就可以看到博客内容了。

