博客搭建基础教程(二)
前言
- 博客搭建过程遇到任何问题,优先在本页面搜索,检查是否已经有该配置教程。
- 无法解决问题可以阅读Fomalhaut的博客或者官方搭建教程寻求解决方案。
- 你也可以在文章评论区留言,注意留言时请填写正确的邮箱以确保能收到站长的回复。
Vercel部署与自定义域名
Vercel部署
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
使用Vercel部署Hexo项目步骤:
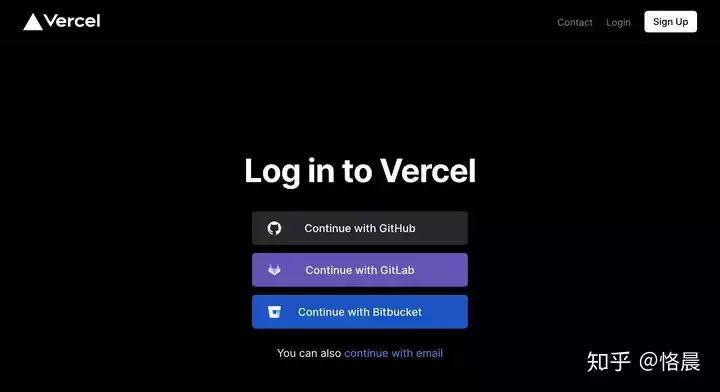
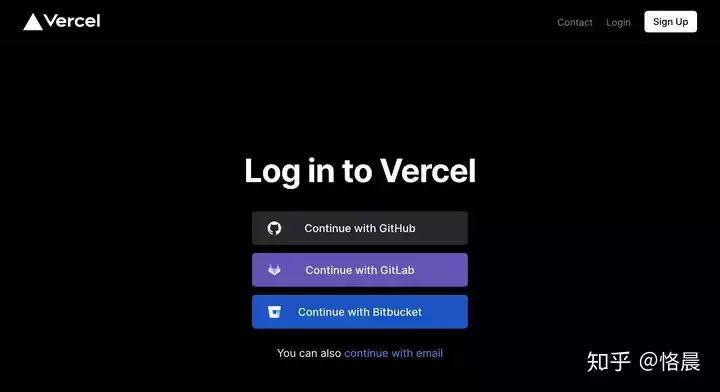
<1> 首先需要一个Vercel账号,这里推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位(网络不流畅可以考虑挂梯子)。

<2>当你用你的Github账户关联并绑定手机号登录之后,点击右上角的
Add New Project然后选择Project选项,这时候应该能看到你Github账号的仓库,选择你刚刚部署成功的存储静态博客的仓库<username>.github.io右边的Import选项,表示你要导入该仓库。
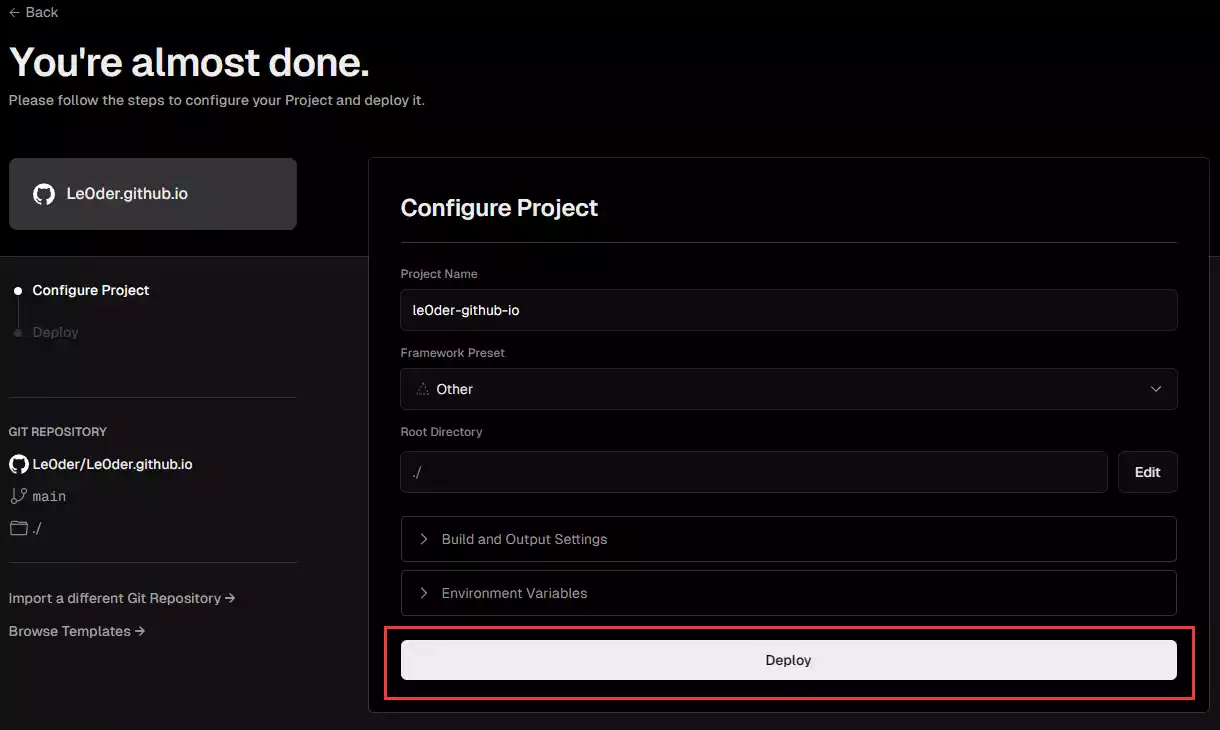
<3>起一个只能有字母、数字或者或者连字符的项目名称,然后其他默认,点击
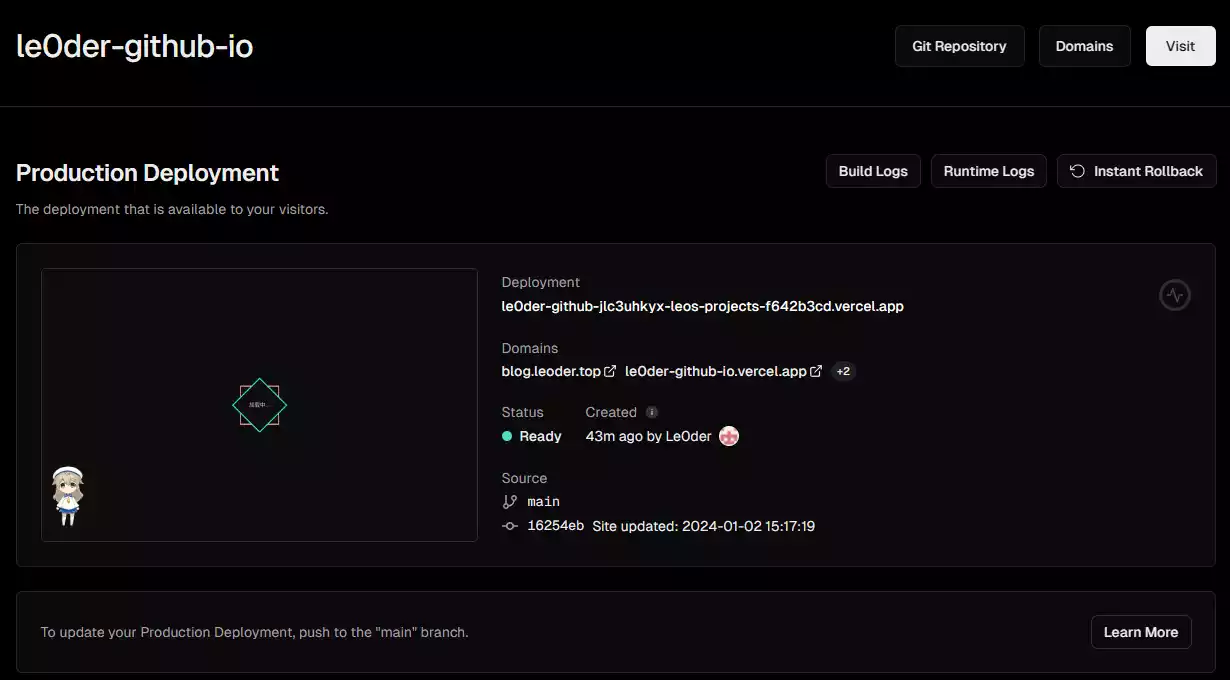
Deploy,等待一分钟即可部署成功,部署成功后电极Continue to Dashboard跳转到控制面板,下图所示就是控制面板,看到就代表成功部署到了,但是我们现在还不能访问他给出的域,因为GFW最近把Vercel屏蔽了。

绑定自定义域名
现在你的个人网站的地址是
username.github.io以及在Vercel上有一个blog-demo-chi.vercel.app。如果觉得不够定制化,可以购买一个专属域名。这一步不是必要的,如果目前还不想买域名可以先跳过。
腾讯云、阿里云等都是不错的域名代理商,建议选用
com,cn或cc这类常用好记的顶域,对SEO比较友好,自定义部分的长度尽可能短别人才会更容易地记住你的网站,要知道域名就是你网站的卡片。此处以阿里云域名为例进行说明,购买域名后,实名认证进入阿里云控制台,点云解析进去,找到你刚买的域名,点进去添加Vercel所需的解析记录,注意博主这里是解析二级域名只需要解析一条即可。但是如果是一级域名,需要解析两个,一个是@,另外一个是www,Vercel建议是@的解析重定向至www。以我的域名:
leoder.top为例进行说明主机记录 解释 www 解析后的域名为 www.leoder.top @ 直接解析主域名 leoder.top * 泛解析,匹配其他所有域名 *.leoder.top mail 将域名解析为 mail.leoder.top,通常用于解析邮箱服务器 二级 如 abc.leoder.top,填写 abc 手机网站 如 m.leoder.top,填写 m 显性URL 不支持泛解析(泛解析:将所有子域名解析到同一地址) 将域名指向云服务器,请选择「A」; 将域名指向另一个域名,请选择「CNAME」; 建立邮箱请选择「MX」,根据邮箱服务商提供的 MX 记录填写。
记录类型 解释 A 用来指定域名的 IPv4 地址(如 8.8.8.8),如果需要将域名指向一个 IP 地址,就需要添加 A 记录。 CNAME 如果需要将域名指向另一个域名,再由另一个域名提供 IP 地址,就需要添加 CNAME 记录。 MX 如果需要设置邮箱,让邮箱能收到邮件,就需要添加 MX 记录。 TXT 在这里可以填写任何东西,长度限制 255。绝大多数的 TXT 记录是用来做 SPF 记录(反垃圾邮件) NS 域名服务器记录,如果需要将子域名交给其他 DNS 服务商解析,就需要添加 NS 记录。 AAAA 用来指定主机名(或域名)对应的 IPv6 地址(例如:ff06:0:0:0:0:0:0:c3)记录。 SRV 记录了哪台计算机提供了哪个服务。格式为:服务的名字、点、协议的类型,例如:_xmpp-server_tcp。 显性URL 从一个地址 301 重定向到另一个地址的时候,就需要添加显性 URL 记录(注:DNSPod 目前只支持 301 重定向)。 隐性URL 类似于显性 URL,区别在于隐性 URL 不会改变地址栏的域名。
添加自定义域名的步骤:
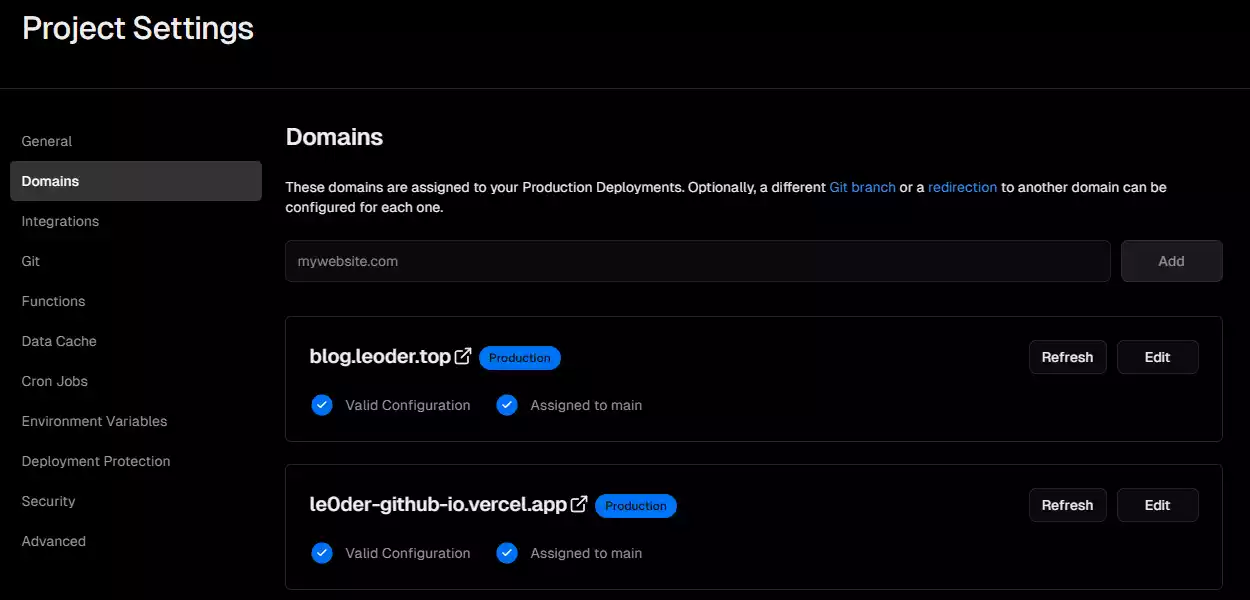
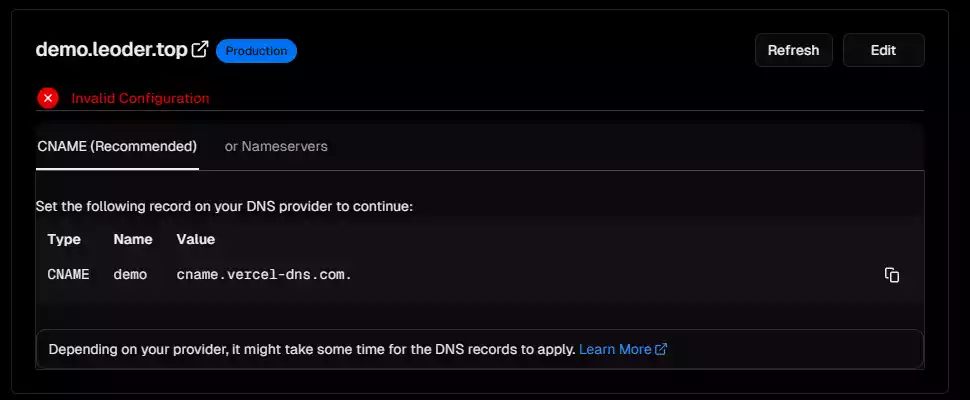
<1> 点击Vercel控制面板右上角的Domains查看当前的域,我们可以看到仅有Vercel给你预分配的一个域名,此时我们输入刚刚购买的域名,我这里以二级域名demo.leoder.top为例进行说明,添加后他会提示你添加一条DNS解析记录。


如果你是新买的域名,直接输入你新买的一级域名即可,例如demo123.com,他会推荐你将demo123.com重定向至www.demo123.com,点ADD即可,然后他会提示你添加两条解析记录,一个是@开头的和CNAME开头的,添加记录的方法和二级域名一致。
<2> 如果不知道怎么在购买域名的服务商网站处理域名解析,可以百度查找怎么配置为Vercel提示的DNS解析记录,这里就不再赘述。
<3> 回到Vercel刚刚查看域名的地方,手动点击Refresh或者Vercel会自动刷新,如果操作没问题,应该会显示域名配置成功的提示,此时就可以通过自定义域名来访问我们搭建的网站了。
<4> 当你有了新的域名之后,需要[BlogRoot]\_config.yml文件中的url配置项为自己的新域名,这样博客的文章链接才会正确生成。
安装主题
本教程用的 🦋 hexo-theme-butterfly 主题 v4.12.0最新版,支持Hexo 5.0.0及以上版本,请放心食用。
本教程用的是git的方式从GitHub安装的 hexo-theme-butterfly,后续魔改时更改的文件都是[BlogRoot]/themes/butterfly文件夹中的文件。
在你的博客根目录里[BlogRoot]目录里,打开it BASH工具,执行命令即可。也可以在VSCode中执行git命令
1 | git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly |
安装成功后可在[BlogRoot]/themes文件夹下找到butterfly文件夹。
升级方法:在主题目录下,运行git pull
应用主题
修改站点配置文件
_config.yml,把主题改为butterfly1
theme: butterfly
如果你没有
pug以及stylus的渲染器,请下载安装,这两个渲染器是Butterfly生成基础页面所需的依赖包:1
npm install hexo-renderer-pug hexo-renderer-stylus --save
为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做,高度魔改的一般都不会升级主题了,不然魔改的会被覆盖掉)
把主题文件夹中的
[BlogRoot]/_config.yml复制到 Hexo 根目录里,同时重新命名为_config.butterfly.yml。以后只需要在_config.butterfly.yml进行配置即可生效。Hexo会自动合併主题中的_config.yml和_config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
基础用法说明
Front-matter 是 markdown 文件最上方以---分隔的区域,用于指定个别档案的变数。
- Page Front-matter 用于页面配置
- Post Front-matter 用于文章页配置
如果标注可选的参数,可根据自己需要添加,不用全部都写
Page Front-matter:
1 | --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标籤、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| kates | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
Post Front-matter:
1 | --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标籤 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |

